


- Введение
- Часть I. Знакомство с JavaScript
Глава 1. Введение в JavaScript
Глава 2. Внедрение JavaScript в HTML-документ
- Часть II. Уроки языка
Глава 3. JavaScript в действии
Глава 4. Управление данными с помощью переменных
Глава 5. Массивы JavaScript и Escape-последовательности
Глава 6. Выражения, условия, операции, строки и числа
Глава 7. Использование операторов в языке JavaScript
Глава 8. Создание сценариев с помощью функций и событий
Глава 9. Наилучшее использование объектов
Глава 10. Выявление и исправление ошибок
- Часть III. Варианты размещения сценария
Глава 11. Расширение кругозора
- Часть IV. JavaScript и динамический HTML
Глава 12. Динамический HTML
Глава 13. Каскадные таблицы стилей
Глава 14. Объектная модель документа
Глава 15. Примеры, примеры, примеры
JavaScript в действии
- Ввод/вывод информации с помощью JavaScript
- Объекты, методы и свойства
- Использование метода alert()
- Добавление комментариев в сценарий JavaScript
- Использование метода confirm()
- Использование метода prompt()
Ознакомившись с этой главой, вы сможете наконец создать свой первый сценарий. Вы начнете осваивать азы JavaScript на конкретных примерах. На ваше рассмотрение предлагается следующее:
- основные понятия JavaScript, такие как синтаксис, разметка, комментарии и др.;
- некоторые термины языка JavaScript и причины, по которым он относится объектно-ориентированным языкам программирования;
- создание и чтение сценария JavaScript;
- использование JavaScript для вывода и ввода информации.
Ввод/вывод информации с помощью JavaScript
Примечание В этой главе приводятся образцы сценариев JavaScript. Тщательно проработайте каждый из них, вводя код с клавиатуры. Следует потренироваться на элементарных примерах, прежде чем переходить к более сложным.
Исследование возможностей ввода и вывода информации - это не только замечательный повод научиться создавать сценарии JavaScript, обеспечивающие двустороннюю связь с пользователем, но и прекрасное начало вашего профессионального пути.
В вычислительной технике все основано на вводе и выводе данных. Без этого ничего не происходит. Текстовый процессор не выполняет никаких действий, пока пользователь не введет какую-либо информацию (символы, набираемые на клавиатуре), и лишь затем эта информация отображается на экране, распечатывается или сохраняется на жестком диске.
Теперь вы научитесь как вводить информацию с помощью JavaScript, так и выводить ее в виде разнообразных окон сообщений. (Если вам приходилось блуждать по сети дольше нескольких минут, то вам они уже встречались.)
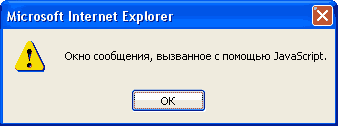
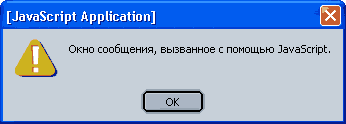
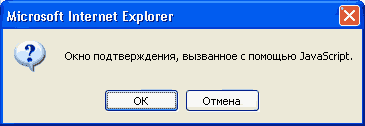
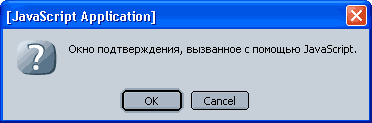
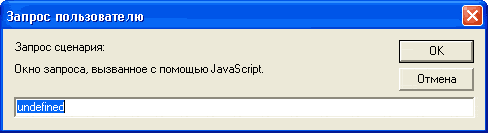
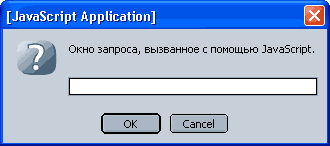
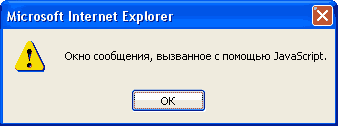
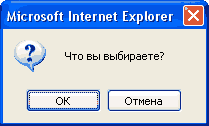
На рис. 3.1, 3..3 и 3.5 показаны окна сообщений трех типов в браузере Internet Explorer, а на рис. 3.2, 3.4 и 3.6 - в браузере Netscape Navigator.
Все эти окна созданы на языке JavaScript:
- Alert (Предупреждение) - служит для вывода информации;
- Confirm (Подтверждение) - предназначено для вывода информации и позволяет пользователю сделать выбор в форме ответа Да/Нет на вопрос;
- Prompt (Запрос) - служит для вывода информации и позволяет пользователю ввести ответ с клавиатуры.






Примечание Окна сообщений в браузере Internet Explorer выглядят иначе, чем в браузере Netscape Navigator. Это происходит потому, что окна предупредительных сообщений, подтверждений и запросов генерируются в браузере. Они только вызываются с помощью JavaScript. Поэтому в разных браузерах они выглядят по-разному. Методы alert (), confirm() и prompt () в действительности являются методами объекта Window (окно) в браузере.
Объекты, методы и свойства
Вы, вероятно, слышали о том, что JavaScript - объектно-ориентированный язык. Но что это означает? Чтобы это понять, вам следует ознакомиться с тремя терминами:- объекты;
- методы;
- свойства.
Сначала рассмотрим их в общих чертах. Чем дальше вы продвинетесь в изучении JavaScript, тем чаще вам придется ими пользоваться, так что более близкое знакомство оставим на будущее.
Объекты
Говоря простым языком, объект (object) - это какой-либо предмет. Подобно тому, как в реальном мире все одушевленные и неодушевленные предметы являются объектами (машины, собаки и пр.), объектами считаются и составляющие компьютерного мира.
Что касается JavaScript, его объекты находятся внутри браузера. Это, в частности, окно браузера, формы и их части, например кнопки и текстовые окна. В JavaScript также имеется собственная группа встроенных объектов, к которым относятся массивы, данные и т.д. Сейчас вам не обязательно фиксировать на этом внимание, поскольку все эти объекты будут рассмотрены позже. Пока вы должны усвоить лишь необходимые определения.
Именно благодаря наличию объектов язык JavaScript считается объектно-ориентированным. Язык организован вокруг объектов, а не действий, или, иначе говоря, ориентирован на данные, а не на логику. При объектно-ориентированном программировании первоочередное внимание уделяется объектам, с которыми производятся некоторые манипуляции, а не логическим правилам, необходимым для таких манипуляций. Преимуществом такого подхода является не только облегчение программирования (или написания сценария), но и в то, что каждое действие можно выполнить разными способами.
Методы
Метод (method) - это действия, которые может выполнять объект. В реальном мире у объектов тоже имеются какие-либо методы. Машины ездят, собаки лают, доллар покупается и т.д. В нашем случае alert () является методом объекта Window, то есть объект Window может выдавать пользователю какое-либо предупреждение в окне сообщений. Примерами других методов являются открытие и закрытие окон, нажатие кнопок. Здесь речь идет о трех методах: open (), close () и click (). Обратите внимание на круглые скобки. Они означают, что методы, в отличие от свойств, используются.
Свойства
У всех объектов имеются свойства (properties). Если вы и далее будете следовать аналогии с объектами реального мира, то обнаружите, что все предметы обладают какими-то свойствами: у машин есть колеса, а у собаки - шерсть. Что касается JavaScript, то у такого объекта, как браузер, имеется название и номер версии.
Рекомендация Все будет понятнее, если объекты ассоциировать с вещами, а методы - с действиями.
Использование метода alert()
Пользоваться методом alert () проще всего. Он применяется для вывода на экран текстовой информации в краткой форме. После прочтения сообщения пользователь щелкает по кнопке ОК и окно исчезает.
Прежде всего, откройте шаблон HTML-страницы в текстовом редакторе и сохраните его под новым именем в любой удобной для вас папке.
<html>
<head>
<title>Простая страница</title>
<script language="JavaScript">
<!-- Маскируемся!
// Снимаем маскировку. -->
</script>
</head>
<body>
</body>
</html>
Примечание Не забудьте сохранить файл с расширением НТМ или HTML, в обратном случае могут возникнуть проблемы. В языке JavaScript обязательно учитывается регистр символов. В последующих главах этот вопрос будет рассмотрен в мельчайших подробностях, а пока используйте прописные буквы точно так же, как они применяются в указанных здесь сценариях, за исключением вводимых вами текстовых комментариев.
Пример. Чтобы вызвать на экран окно предупредительных сообщений, измените шаблон в соответствии со следующим листингом:
<html>
<head>
<title>Простая страница</title>
<script language="JavaScript">
<!-- Маскируемся!
alert() ;
// Снимаем маскировку. -->
</script>
</head>
<body>
</body>
</html>
Примечание Точка с запятой после метода alert () называется разделителем строки и нужна для того, чтобы сделать сценарий совместимым со стандартом ЕСМА (хотя и без точки с запятой ошибки не будет). Этот символ будет очень часто встречаться в следующих главах. В главе 4 вы узнаете, где и когда он используется.
Теперь о предупреждении. Его текст, заключенный в кавычки, вводится внутри круглых скобок:
<html>
<head>
<title>Простая страница</title>
<script language="JavaScript">
<!-- Маскируемся!
alert("Окно сообщения, вызванное с помощью JavaScript.");
// Снимаем маскировку. -->
</script>
</head>
<body>
</body>
</html>
Сохраните файл, откройте его в браузере и взгляните на появившееся сооб- щение (см. рис. 3.7).

Пример. Вывести на экран второе предупреждение так же просто, как и первое. Добавьте еще один вызов alert () в блоке SCRIPT в следующей строке за первым предупреждением и введите в кавычках сообщение:
<html>
<head>
<title>Простая страница</title>
<script language="JavaScript">
<!-- Маскируемся!
alert("Предупреждение, вызванное с помощью JavaScript.");
alert("А вот и второе сообщение!");
// Снимаем маскировку. -->
</script>
</head>
<body>
</body>
</html>
Сохраните файл и обновите экран в браузере. На этот раз появятся два сообщения. Обратите внимание, что они выводятся на дисплей раздельно, а не одно над другим. То есть JavaScript выполняет команды сценария поочередно, а не все подряд, без остановки. Только если пользователь щелкнет по кнопке ОК в первом окне, на экране появится второе.
Рекомендация Не забывайте сохранять файл, прежде чем смотреть на результат его изменений. Трудно поверить, но большинство пользователей забывают об этом, а потом понимают, что сделали что-то не так.
Упражнение Вернитесь к шаблону и создайте новый сценарий, вызывающий предупреждающее окно с сообщением по вашему выбору. После этого добавьте второе предупреждающее окно такого же вида. Затем введите в новой строке метод alert () и впишите внутри круглых скобок сообщение, заключив его в кавычки.
Добавление комментариев в сценарий JavaScript
Профессионалы, работающие с JavaScript, используют любую возможность, чтобы облегчить чтение собственного кода при повторном к нему обращении (быть может, через несколько месяцев). Одним и з таких вспомогательных приемов является использование комментариев JavaScript, один из которых вы уже встречали в предыдущей главе - комментарий в одну строку.
Однострочный комментарий
Пример. Ниже приводится пример использования однострочных комментариев:
<html>
<head>
<title>Простая страница</title>
<script language="JavaScript">
<!-- Маскируемся!
// Ниже приводится вызов первого предупреждения.
alert("Предупреждение, вызванное с помощью JavaScript.");
// Это вызов второго предупреждения.
alert("А вот и второе сообщение!");
// Снимаем маскировку. -->
</script>
</head>
<body>
</body>
</html>
Многострочный комментарий
Иногда в сценарий приходится добавлять комментарии в несколько строк. В этом случае вы можете по-прежнему вставлять / / в начале каждой строки, но это не слишком удобно. Лучше использовать специальные последовательности символов для обозначения многострочных комментариев.
Многострочный комментарий открывается комбинацией /*, за которой следует собственно комментарий, и закрывается комбинацией * /.
Пример. Ниже приводится пример многострочного комментария:
<html>
<head>
<title>Простая страница</title>
<script language="JavaScript">
<!-- Маскируемся!
/*
Ниже дважды используется метод alert() для вызова
двух окон сообщений - обратите внимание, что
второе окно появляется только после нажатия кнопки ОК
в первом окне.
*/
alert("Предупреждение, вызванное с помощью JavaScript");
alert("А вот и второе сообщение!");
// Снимаем маскировку. -->
</script>
</head>
<body>
</body>
</html>
Co временем вы научитесь добавлять в сценарий действительно полезные комментарии. Поначалу это может показаться нудным или необязательным, но затем, используя их, вы облегчите последующее прочтение вашего сценария и будете полнее представлять, как он работает. Вводите комментарии при каждой возможности.
Упражнение Поясните код предыдущего примера с помощью однострочных и многострочных комментариев.
Использование метода confirm()
Метод confirm() подобен методу alert(), но в появляющемся на экране окне пользователь может сделать выбор между кнопками ОК и Cancel. Окно сообщения выводится тем же способом, с той разницей, что вместо метода alert() указывается метод confirm().
Примечание Чтобы кнопка Cancel начала работать, вам требуются более глубокие знания JavaScript, чем вы успели получить.
Пример. Выполняя ту же последовательность действий, что и при применении метода alert(), вы добавляете в блок сценария метод confirm(), как указано ниже:
<html>
<head>
<title>Простая страница</title>
<script language="JavaScript">
<!-- Маскируемся!
confirm();
// Снимаем маскировку. -->
</script>
</head>
<body>
</body>
</html>
И снова сообщение, которое вы хотите вывести на экран, набирается в кавычках внутри круглых скобок:
<html>
<head>
<title>Простая страница</title>
<script language="JavaScript">
<!-- Маскируемся!
confirm("Что вы выбираете?");
// Снимаем маскировку. -->
</script>
</head>
<body>
</body>
</html>
Сохраните файл (под другим именем, чем файл шаблона, с расширением НТМ или HTML), и откройте его в браузере (см. рис. 3.8).

Обратите внимание, что в диалоговом окне имеются две кнопки - ОК и Cancel. По какой бы вы сейчас ни щелкнули, результат будет один — окно исчезнет. Прежде чем вы сможете пользоваться кнопками в окне подтверждения, вам предстоит приобрести некоторые навыки работы с JavaScript, после чего снова вернемся к методу confirm().
Упражнение Попробуйте использовать на Web-странице метод confirm(). Введите свое собственное сообщение. Добавьте в Web-страницу метод confirm() несколько раз и посмотрите, каким будет результат.
Использование метода prompt()
Метод prompt () несколько отличается от предыдущих двух методов, которые вы изучили в данной главе. Он дает возможность пользователю вписать собственный ответ на вопрос, вместо того чтобы просто выводить на экран информацию (как в методе alert () ) или делать выбор между кнопками ОК и Cancel (как в методе confirm ()).
Пример. Метод prompt () вводят в сценарий так же, как и два ранее рассмотренных метода. Сначала добавьте prompt () в блок SCRIPT:
<html>
<head>
<title>Простая страница</title>
<script language="JavaScript">
<!-- Маскируемся!
prompt(};
// Снимаем маскировку. -->
</script>
</head>
<body>
</body>
</html>
С этого момента ввод метода prompt () начинает отличаться от ввода предыдущих двух методов, поскольку в круглые скобки требуется добавить две фразы. Первая из них - сообщение, которое должно быть выведено на экран.
Пример. Делается это так же, как и в двух предыдущих случаях. Текст в кавычках по- мещается внутри круглых скобок:
<html>
<head>
<title>Простая страница</title>
<script language="JavaScript">
<!-- Маскируемся!
prompt("Как вас зовут?");
// Снимаем маскировку. -->
</script>
</head>
<body>
</body>
</html>
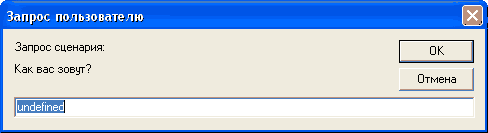
Сохраните вашу страницу и просмотрите ее в браузере. Обратите внимание на появившийся запрос об имени пользователя (см. рис. 3.9). Вы можете ввести имя и щелкнуть по одной из кнопок выбора.

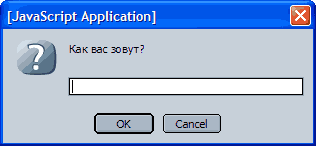
Обратите внимание на слово undefined (не определено) в поле ввода. Это особенность Internet Explorer. В браузере Netscape Navigator поле ввода остается пустым (см. рис. 3.10).

В настоящий момент еще ничего происходит, что бы вы ни делали, но к концу этой главы вы сумеете заставить программу работать.
Следующая единица ввода - это текст по умолчанию, который должен появиться в соответствующем поле. Добавить его очень просто, а заодно это позволит избавиться от появления undefined в браузере Internet Explorer.
Пример. После первой фразы в круглых скобках поставьте запятую за пределами кавычек, а после нее впишите вторую фразу (тоже в кавычках). Это делается таким образом:
<html>
<head>
<title>Простая страница</title>
<script language="JavaScript">
<!-- Маскируемся!
prompt("Как вас зовут?", "Введите здесь ваше имя");
// Снимаем маскировку. -->
</script>
</head>
<body>
</body>
</html>
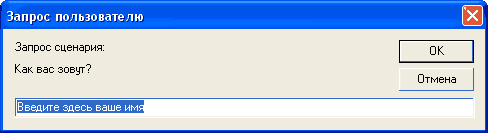
Сохраните вашу страницу и еще раз обновите вид в браузере. Обратите внимание, что поле ввода больше не является пустым, а содержит текст, указанный во второй паре кавычек (см. рис. 3.11).

Упражнение Попробуйте помещать вызов метода prompt () на Web-страницу. Введите ваши собственные сообщения и текст поля ввода по умолчанию. Дважды на одной странице используйте метод prompt () и взгляните на результат. Добавьте в вашу Web-страницу комментарии (одно- и многострочные).